# 总结
- 封装了
菜单数据处理方法,将 原本不应挂载在根菜单 的数据,重新挂载到相应位置 vuex的mutations追加setMenuList方法,修改 state.menuList,生成左侧菜单;getters的menuList实现方式改造- 完成了
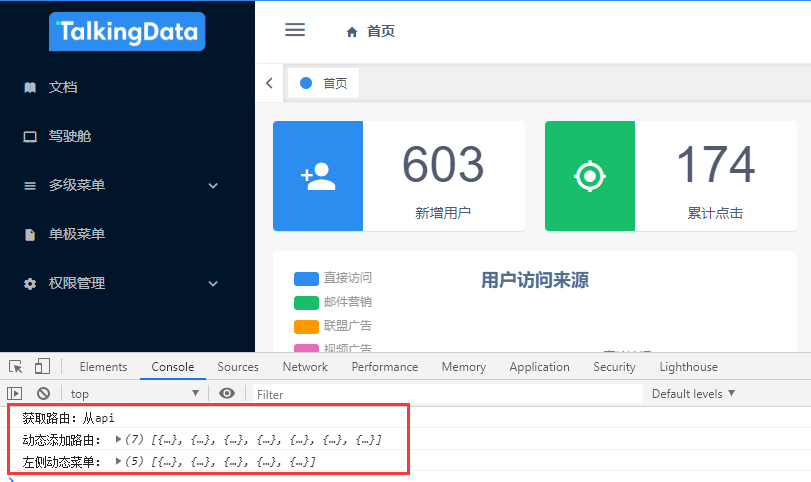
用户登录和刷新页面的动态路由挂载和动态菜单渲染全过程,可监听相关数据
# 成果
用户登录后,动态路由挂载并动态渲染左侧菜单

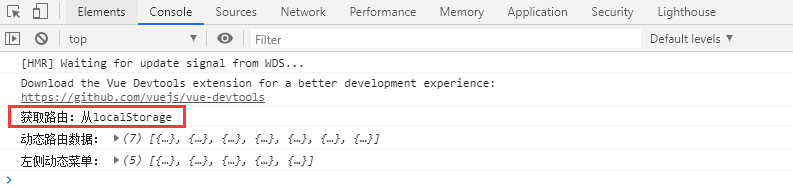
用户登录后刷新页面,动态路由不变,动态菜单重新根据 localStorage 数据渲染

- 解决
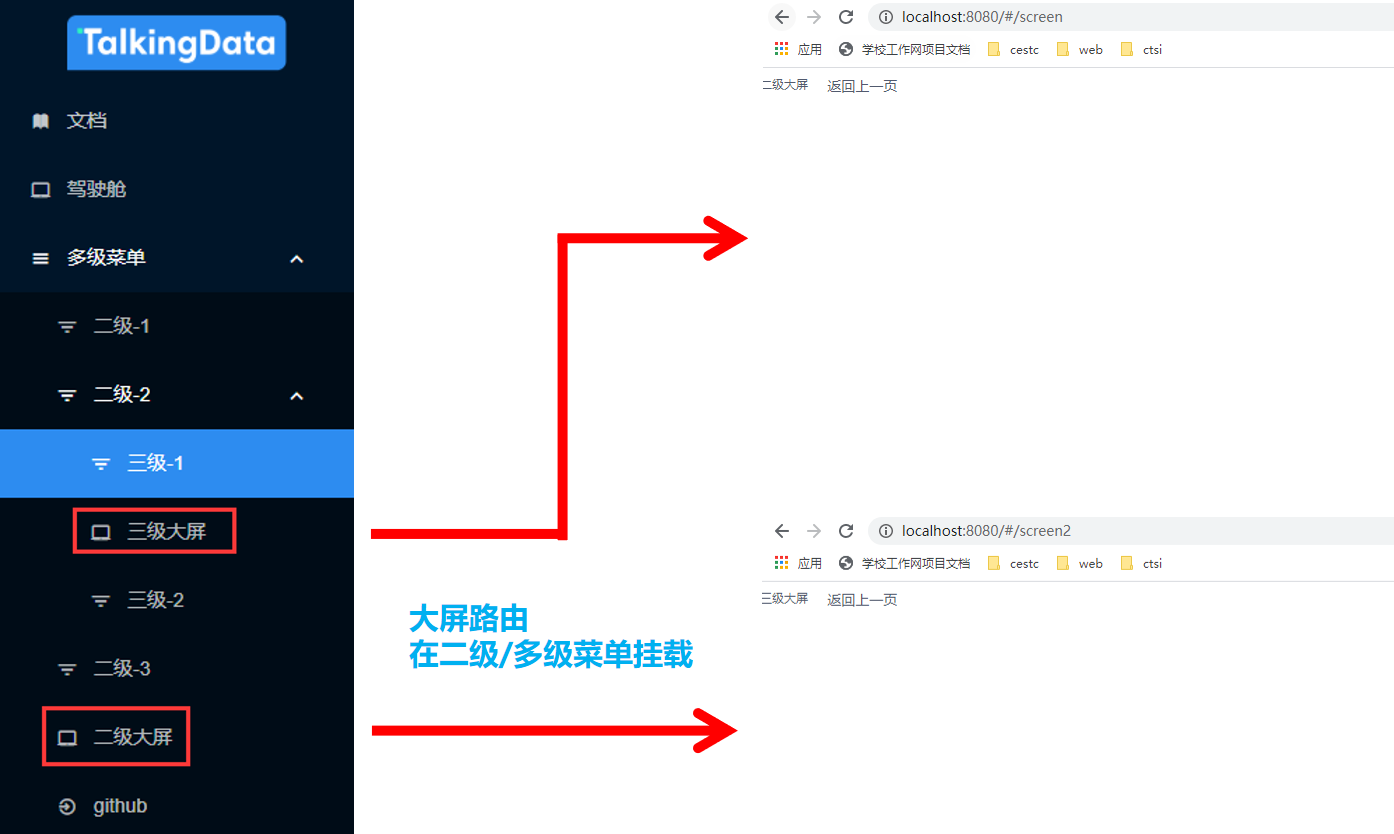
子菜单下的大屏路由挂载

← 总览